
วันนี้ผมจะมาสอนวิธีติดตั้ง Google AdSense ลงใน Next.js เพื่อให้เราสามารถใส่โฆษณาลงในเว็บไซต์ของเราเพื่อเก็บเงินจากค่าโฆษณาจาก Google ได้ครับ โดยในตัวอย่างนี้เราจะติดตั้ง Google AdSense ลงใน Next.js 14 แบบ App Router
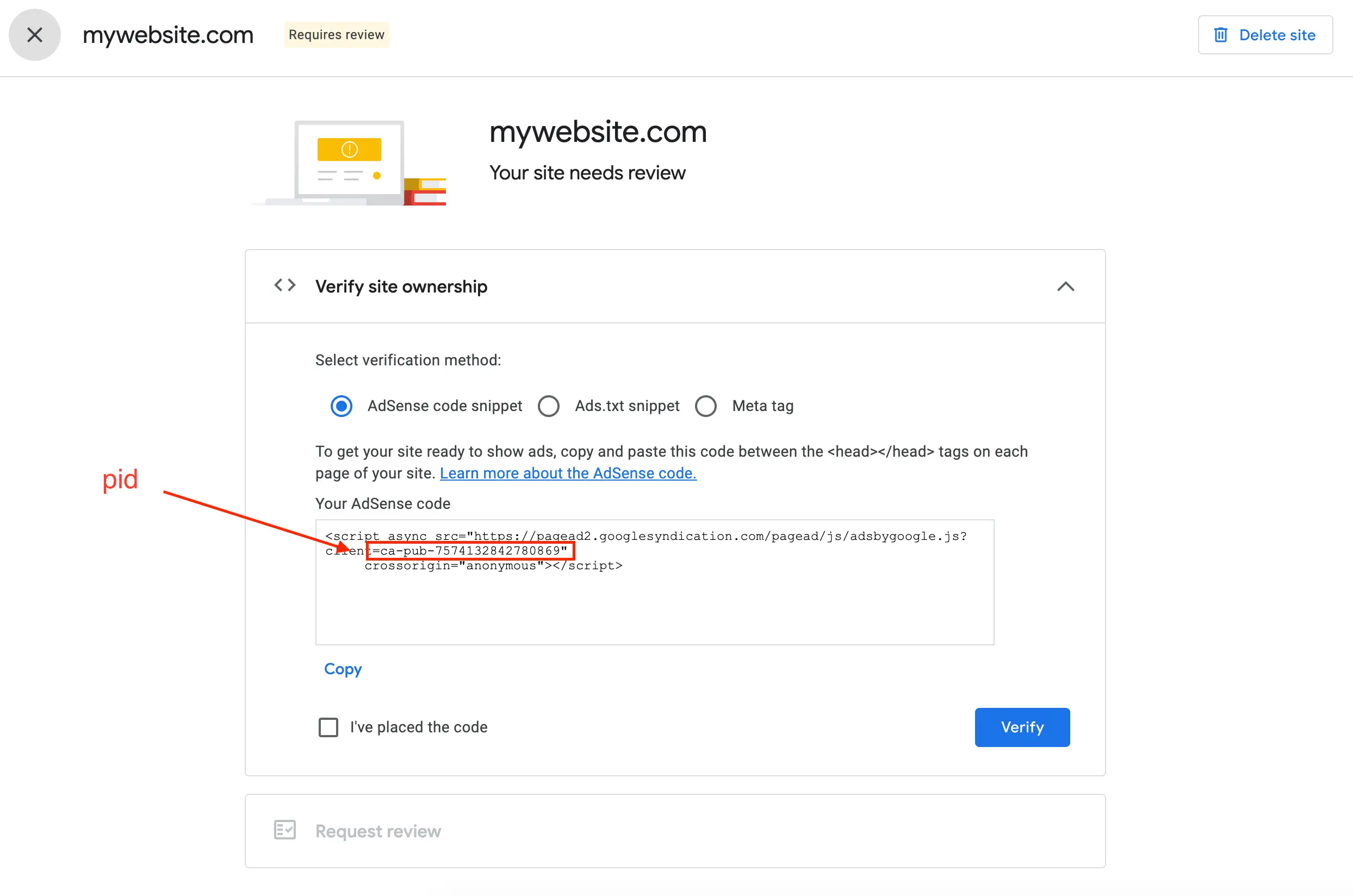
เราเริ่มจากเข้าไปที่ https://adsense.google.com/start/ และกดปุ่ม “เริ่มต้นใช้งาน” ที่มุมขวาบนเพื่อเข้าสู่ระบบ โดยเราจะต้องใส่ url เว็บไซต์ของเราและเราจะได้ pid เพื่อเป็นรหัสที่ระบุตัวตนของเราดังรูป

ก่อนจะกดปุ่ม Verify เราจะต้องอัพเดท code ใน Next.js เพื่อใส่ค่า pid ดังกล่าวก่อน
จากนั้นเราจะสร้าง Component เพื่อใส่ pid ดัง code ด้านล่างนี้
import Script from "next/script";
interface GoogleAdsenseProviderProps {
pId: string;
}
export const GoogleAdsenseProvider = ({ pId }: GoogleAdsenseProviderProps) => {
return (
<Script
async
src={`https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=${pId}`}
crossOrigin="anonymous"
strategy="afterInteractive"
/>
);
};และทำการ import เข้าสู่ layout.tsx ใน /app หลักของเราดัง code ด้านล่างนี้
import { config } from "@/lib/config";
import { GoogleAdsenseProvider } from "@/components/google-ads/google-adsense-provider";
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html>
<body>
{children}
<GoogleAdsenseProvider pId={config.googleAdsenseId} />
</body>
</html>
);
}
...
const config = {
googleAdsenseId: "ca-pub-7574132842780869",
};โดย pId ที่เราได้จาก Google Adsense ก่อนหน้า อาจจะใส่ไว้ใน .env file หรือเราจะ hardcode มันไว้ก็ได้
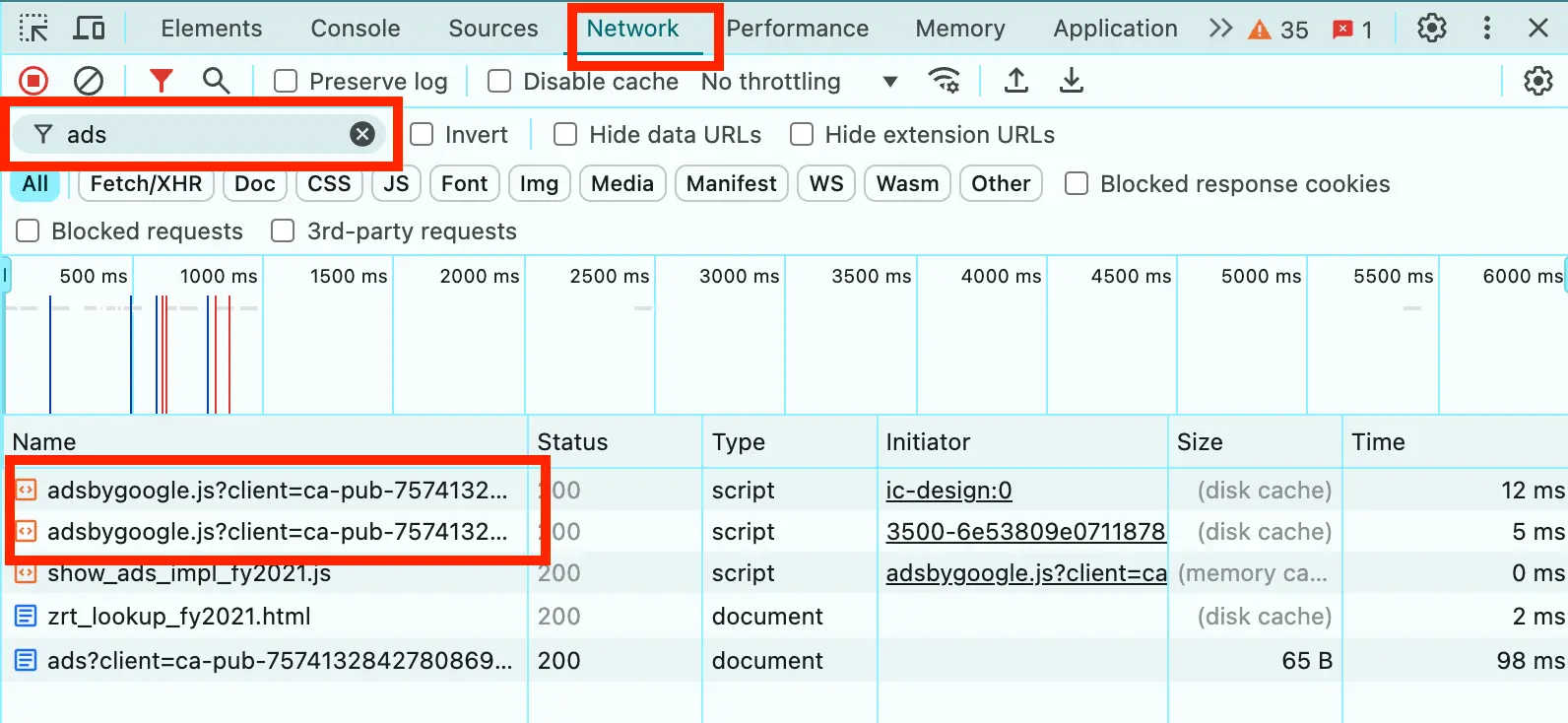
เมื่อเรา deploy code ของเราแล้ว เราสามารถเช็คว่า code ของเราถูกต้องหรือไม่ ด้วยการเช็คจาก Network เมื่อเราโหลดเว็บไซต์ ดังรูป

จากนั้น ให้เรากลับไปกดปุ่ม Verify ใน Google AdSense ก็เป็นอันเสร็จสิ้นสำหรับการติดตั้ง (อาจใช้เวลาสองสามวันเพื่อรอให้ Google อนุมัติเว็บไซต์ของเรา)
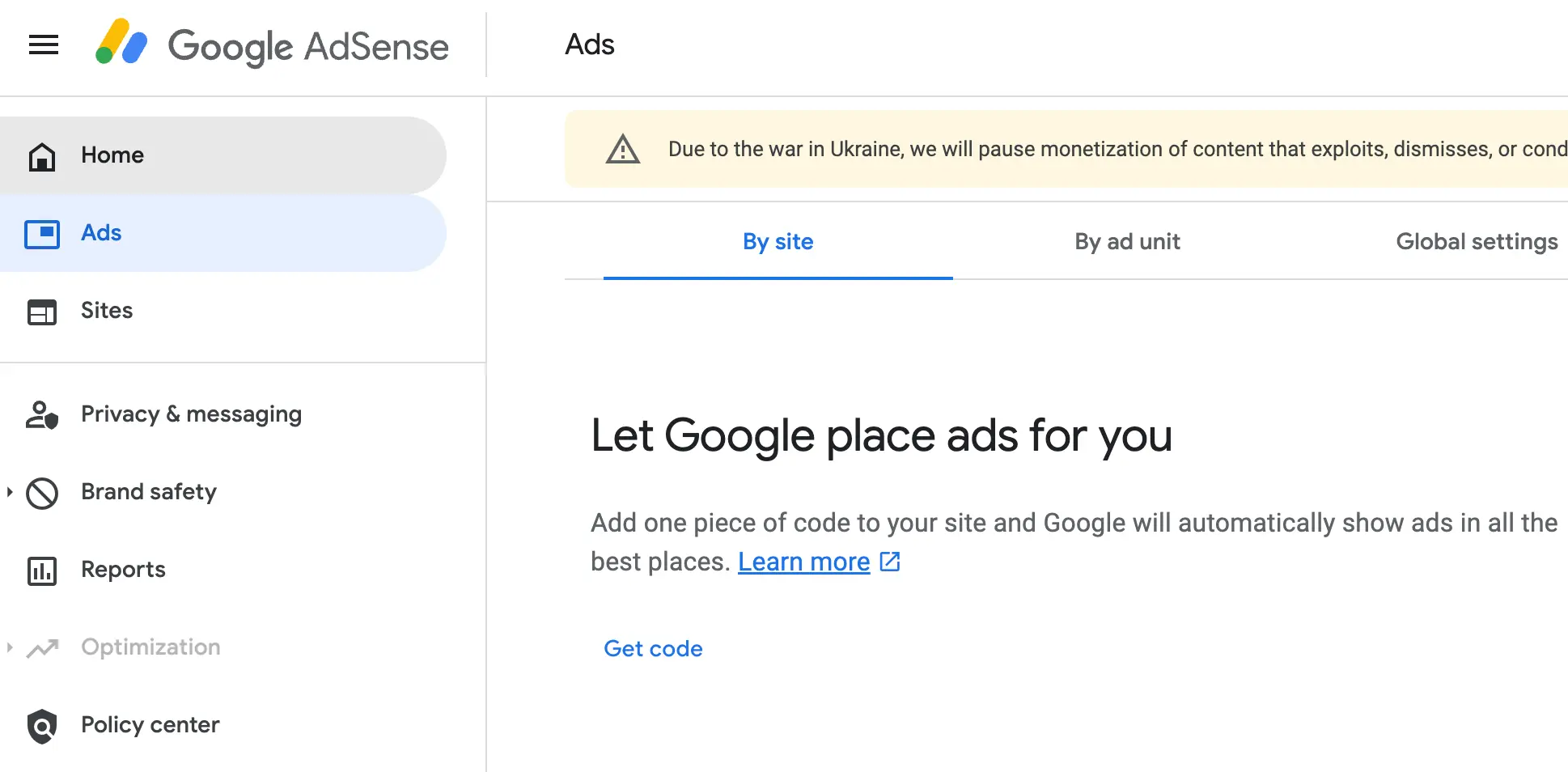
จากนั้นเราสามารถเลือกวิธีแสดง Google Ads บทเว็บไซต์ของเราได้สองวิธี วิธีแรกคือการติดตั้งแบบอัตโนมัติโดยให้ Google จัดการให้เรา โดยการเลือก Ads > By site ใน Dashboard ของ Google AdSense

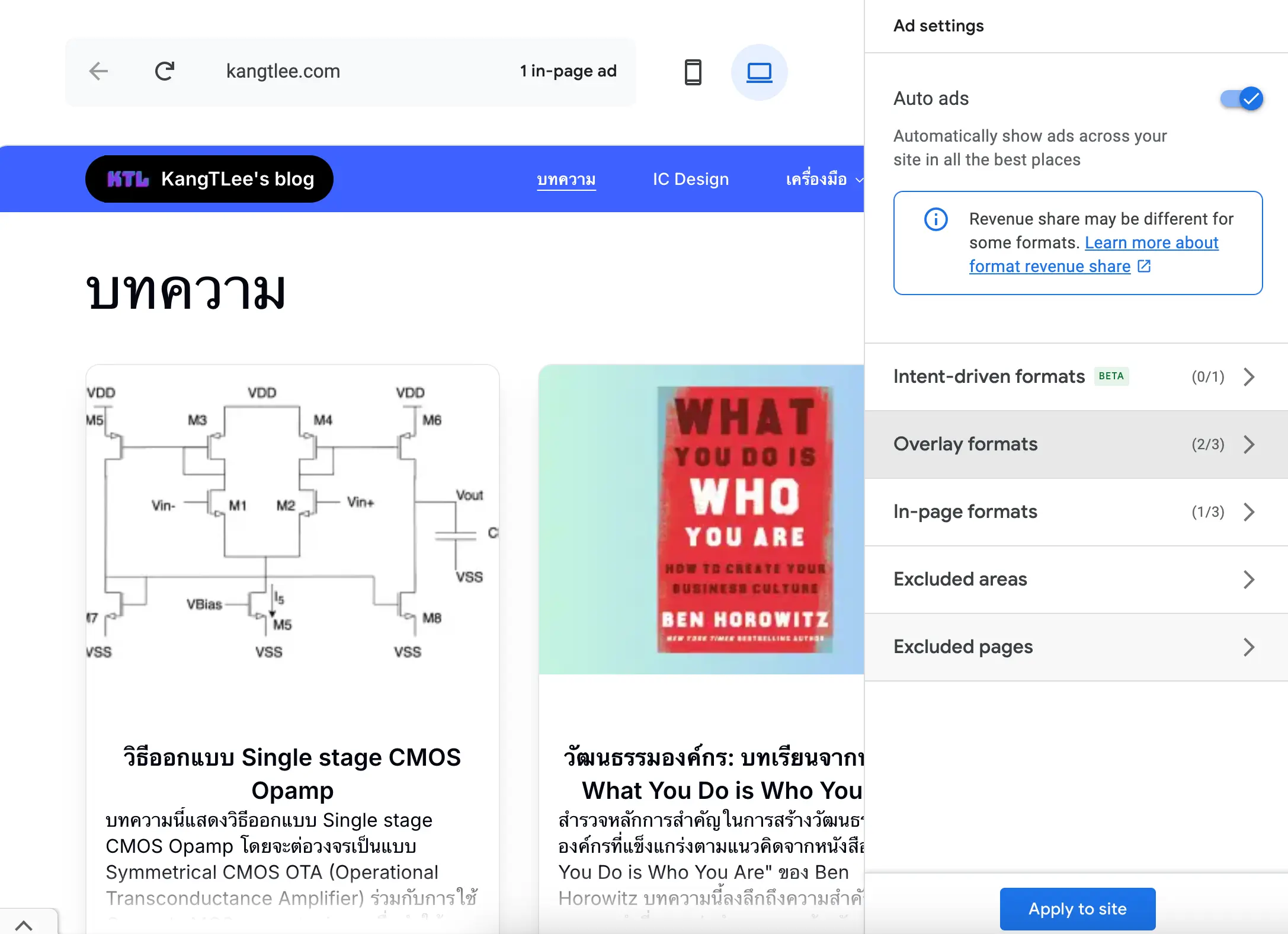
จากนั้นเราจะสามารถเลือกลักษณะการแสดงของ Ads ได้ รวมถึงหน้าที่เราไม่ต้องการให้แสดง Ads อีกด้วย และเมื่อเราตั้งค่าการแสดงตามที่ต้องการ เราสามารถกดปุ่ม Apply to site เพื่ออัพเดทการตั้งค่า เพียงแค่นี้ Google ก็จะช่วยเราติดตั้งระบบ Ads ให้เรา

วิธีที่สองจะเป็นการติดตั้ง Google Ads ด้วยการเลือกตำแหน่งติดตั้งบทเว็บไซต์ด้วยตัวเราเอง โดนเราจะเริ่มจากการเขียน component เพิ่มใน Next.js ดัง code ข้างล่างนี้
"use client";
import { useEffect } from "react";
interface GoogleAdsBannerProps {
pId: string;
dataAdSlot: string;
dataAdFormat: string;
defaultWidthResponsive: boolean;
}
export const GoogleAdsBanner = ({
pId,
dataAdFormat,
dataAdSlot,
defaultWidthResponsive,
}: GoogleAdsBannerProps) => {
useEffect(() => {
try {
((window as any).adsbygoogle = (window as any).adsbygoogle || []).push(
{},
);
} catch (err: any) {
console.log(err.message);
}
}),
[];
return (
<ins
className="adsbygoogle"
style={{ display: "block" }}
data-ad-client={pId}
data-ad-slot={dataAdSlot}
data-ad-format={dataAdFormat}
data-full-width-responsive={defaultWidthResponsive.toString()}
></ins>
);
};จากนั้นเราสามารถใส่ component ดังกล่าวลงในส่วนไหนของ App ที่เราต้องการก็ได้ แต่ก่อนเราจะ import component เราจะต้องตั้งค่า Ads unit ใน Google AdSense ก่อน ที่ Ads > By ad unit ซึ่งเราจะได้ค่า data-ad-slot และ data-ad-format เพื่อตั้งค่า component ของเราได้ เพียงแค่นี้เราก็สามารถติดตั้ง Google Ads ด้วยตนเองตามตำแหน่งบนเว็บไซต์ที่ต้องการได้
ในบนความนี้ผมได้สอนวิธีติดตั้ง Google AdSense บน Next.js เว็บไซต์ด้วยวิธีง่ายๆไม่กี่ขั้นตอน เราก็สามารถเริ่มเก็บตังค์ค่าโฆษณาบนเว็บไซต์ของเราได้แล้ว
หากลองแล้วติดปัญหาอะไร คอมเมนท์ถามกันมาได้นะครับ ผมตามอ่านทุกคอมเมนท์ 😁

ผม Kang T Lee ผมเขียนบทความเกี่ยวกับ Web development, IC Design, Business and Entrepreneur และเนื้อหาที่น่าสนใจจากหนังสือที่ผมอ่าน